

Если пользователи стали быстро покидать сайт, а конверсий все меньше и меньше, то самое время обратить внимание на юзабилити. В этой статье мы собрали основные моменты, которые необходимо знать о юзабилити сайта, об основных методах тестирования и подготовке к ним, а также об анализе результатов.
«Юзабилити (от англ. usability – удобство использования) – оценка простоты и комфорта работы с сайтом».
Пользователь должен без труда находить нужную информацию, совершать необходимые действия, не теряться в функционале и многочисленных страницах.
Проверить, насколько пользователю удобно работать с сайтом, насколько эффективно он решает задачи, а также какие проблемы возникают при его использовании помогает юзабилити-тестирование.
Юзабилити-тест – это проверка сайта на удобство работы с ним. Тестирование помогает выявить и описать проблемы в навигации сайта, в дизайне страниц и элементов интерфейса, текстовом и визуальном контенте, а также функционале ресурса или проработке путей пользователей.
Зачем проводить тестирование:
Тестирование можно проводить на разных этапах работы с сайтом. Но в идеале работа над юзабилити начинается на самых первых этапах разработки сайта. В случае уже готового сайта необходимость в юзабилити-тестировании возникает тогда, когда посещаемость, конверсии и другие важные показатели далеки от идеальных KPI. Для этого необходимо постоянно отслеживать метрики с помощью Google Analytics и Яндекс.Метрики.
Для начала стоит определить цель тестирования: почему именно сейчас вам необходимо его провести. Исходя из этой цели будут формироваться задачи тестирования, а также выбираться наиболее подходящий метод. Например, на сайте изменилась страница с формой заказа, и после этого снизилась конверсия. Цель тестирования в этом случае – определить, почему редизайн привел к такому результату.
Следующим этапом будет разработка гипотез, которые исследование подтвердит или опровергнет. Пример гипотезы: пользователи не заполняют форму, так как в ней много необязательных пунктов. Необходимо сократить форму для оформления заказа до минимума, чтобы увеличить вероятность заполнения, и сэкономить время пользователя.
C сайтом могут взаимодействовать разные группы посетителей. Допустим, у крупного книжного-интернет-магазина клиентами являются как студенты, так и люди старшего возраста. Именно поэтому стоит создать для каждой группы отдельные сценарии для тестирования. Они включают в себя инструкцию для респондента, легенду (чтобы погрузить респондента в ситуацию и помочь лучше понять, что будет происходить), список тестируемых задач и вопросы, на которые необходимо ответить после выполнения каждого шага и после завершения тестирования.
Если не прописывать сценарии, то респондент может пройти мимо тестируемых проблемных зон сайта. В итоге проблема останется нерешенной. Подробные сценарии помогают ничего не упустить и получить обратную связь по всем интересующим моментам от разных групп пользователей.
При составлении сценария необходимо учесть следующие моменты:
Юзабилити – это качественный параметр, а не количественный. Именно поэтому измерить его можно через определенные поведенческие факторы. Среди них:
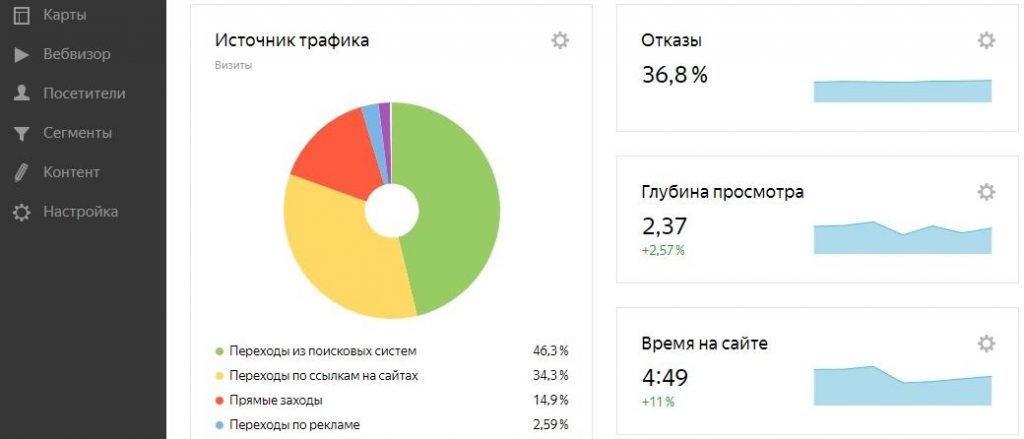
Время, проведенное пользователем на сайте (TSS, time spent on site). Считается, что, чем больше времени пользователи проводит на вашем сайте, тем полезнее и интереснее его контент для аудитории. Соответственно, и поисковые алгоритмы будут отдавать предпочтение таким сайтам и ставить их на более высокую позицию в поисковой выдаче.
Глубина просмотра (PPV, pages per visit) – это количество страниц, которое пользователь просмотрел за время одного посещения сайта. Этот показатель помогает понять, удобен ли сайт пользователю и насколько контент и полезен для него. Как и время на сайте, глубина просмотра оказывает влияние на ранжирование в поисковой выдаче: чем больше показатель, тем лучше позиции в поиске.
Процент отказов (BR, bounce rate) – это количество посетителей сайта, которые просмотрели только одну страницу и покинули его. Высокий процент отказов может возникать по нескольким причинам: пользователь не нашел ответ на свой запрос, сайт не решил проблему, сайт неудобен в использовании или контент не интересен пользователю. Высокое значение показателя отказов затрудняет попадание сайта на верхние позиции в поисковой выдаче.
Вернувшиеся пользователи (RV, returning visitors) – количество пользователей, которые посетили сайт больше одного раза в указанный период времени. Эта метрика помогает оценить не только удобство сайта и его содержание, но и посмотреть на сайт с точки зрения бизнеса: вернувшиеся пользователи – это лояльная аудитория, которая с большей долей вероятности может сконвертироваться в клиентов компании.
Все указанные метрики легко отследить в кабинетах Google Analytics и Яндекс.Метрики. Правда, нужно учитывать разницу в отображении результатов. Например, Google будет засчитывать за отказ посещение сайта, в ходе которого было открыто не более одной страницы (даже если пользователь читал 20 минут статью). Яндекс же засчитает за отказ визит на сайт меньше 15 секунд, в котором не было действий или переходов.

Что касается метрик во время самого тестирования, то здесь можно выделить три показателя: SUS, SEQ и Завершение задачи. Они позволяют измерить и оценить удобство использования сайта в каждом тестовом задании.
SUS (System Usability Scale, шкала юзабилити системы) – это 10-элементный опросник по шкале Лайкерта, позволяющий с первого взгляда оценить простоту (или сложность) использования веб-сайтов, программного обеспечения, оборудования, мобильных устройств и других технологических приложений. SUS была создан Джоном Бруком в 1986 году, чтобы измерить удобство использования электронных офисных систем, но теперь такая шкала применяется к широкому спектру ресурсов и инструментов.
Опросник состоит из 10 пунктов:
Напротив каждого пункта необходимо поставить оценку от 1 до 5:
1 – полностью не согласен;
2 – частично не согласен;
3 – трудно сказать, согласен или не согласен;
4 – частично согласен;
5 – полностью согласен.
SEQ (Single Ease Question) – показатель уровня сложности выполнения задачи. Как следует из названия, SEQ – это всего лишь один вопрос: «Насколько сложно или легко было решить задачу?». Вопрос задается пользователю сразу после решения какого-либо задания. На 7-балльной рейтинговой шкале необходимо отметить, насколько сложно было его выполнение.
Вопрос о завершении задания – простой способ понять и оценить, соответствует ли восприятие участника тестирования его фактическим результатам. В финале тестирования участники отвечают на вопрос: «Вы успешно завершили задание?». Среди ответов: «да», «нет» и «я не знаю». Например, если участники не уверены, завершили ли они все задания, хотя на самом деле они это сделали, то тогда априори есть проблема с удобством использования сайта.
Видов тестирования юзабилити сайта множество. В зависимости от различных критериев, можно выделить следующие.
Участие модератора:
Цели тестирования:
Место проведения:
Коридорное тестирование – один из самых простых методов. Название говорит само за себя. Если вы выйдете в коридор и покажете наброски интерфейса трем-пяти прохожим или коллегам, не задействованным в разработке сайта, то можно считать, что вы провели коридорное тестирование. Одно интервью должно занимать от 5 до 15 минут. Коридорные тесты помогают максимально быстро получить обратную связь. Это идеальный вариант для начального этапа разработки интерфейса убедиться, что пользователи воспринимают его так, как задумано разработчиками.
A/B-тестирование – оценка количественных показателей двух вариантов веб-страниц, а также сравнение их между собой. А – это оригинальная версия страницы сайта, а страница B – тестовый вариант с внесенными изменениями. Важный момент при проведении A/B-тестирования: в один период времени необходимо тестировать только одну гипотезу. То есть, если вы измените несколько элементов интерфейса во втором варианте веб-страницы, то будет сложно будет определить, какое именно изменение на странице улучшило или ухудшило результаты.
Анализ отзывов посетителей. Реализовать такой метод тестирования не составит труда. Для этого на сайт нужно добавить форму обратной связи и постоянно отслеживать мнения посетителей. Если какие-либо элементы сайта вызывают проблемы, то пользователи смогут тут же описать ситуацию. Так вы получите информацию и мнение от первого лица, без необходимости построения гипотез.
Экспертная оценка. Для этого метода тестирования привлекаются профессионалы. При выборе респондентов оценивается опыт, влияющий на взаимодействие с продуктом: опыт в сфере, опыт решения задач, опыт использования конкретного устройства и так далее. Для экспертной оценки приглашают, как правило, несколько специалистов, которые проводят анализ независимо друг от друга. На основе данных затем формируют отчет, включающий список выявленных проблем, а также рекомендации по их устранению.
Наблюдение за действиями пользователей. Удобнее всего проводить такое тестирование очно. Респонденты работает в своем обычном режиме, а модераторы наблюдают и анализируют их действия. В качестве технических помощников можно использовать также видеозапись экрана и или Яндекс.Вебвизор, который будет записывать все действия посетителей на сайте. После тестирования респондент заполняет опросник и делится своими впечатлениями о работе с сайтом.
По итогу юзабилити-тестов составляется сводный отчет с результатами. Структура отчета зависит от особенностей конкретного проекта, а также методов тестирование. Как правило, в каждый отчет включаются цели и задачи, а также гипотезы, которые проверялись в ходе тестирования. Обязательно стоит указать методы и измеряемые метрики. Структура основной части отчета может выглядеть следующим образом:
В заключение анализа результатов тестирования отмечаются наиболее проблемные места сайта, а также даются рекомендации по дальнейшему улучшению юзабилити.